Crea il Sito Internet Professionale per il tuo business
Il tuo biglietto da visita online in pochi semplici passaggi.
Personalizzabile e ottimizzato per i motori di ricerca (SEO).
Quanto costa?
Prova la nostra piattaforma GRATUITAMENTE e passa al piano a pagamento per utilizzare tutte le funzionalità.
FREE
✓ Dominio: terzo livello
✓ Hosting: limitato
✓ Pagine: 1
✓ Builder: limitato
✓ Configurazioni: limitate
✓ Privacy policy: inclusa
✓ Cookies policy: inclusa
PLUS
✓ Dominio: incluso
✓ Hosting: incluso
✓ Pagine: ∞
✓ Builder: limitato
✓ Configurazioni: avanzate
+ Caselle di posta: 10
+ Indice SEO: inclusa
+ Assistenza telefonica: inclusa
PRO
Tutte le funzionalità del piano Plus
+ Builder: avanzato
+ Builder AI: inclusa
+ Assistente AI: inclusa
SERVIZI OPZIONALI
SETUP
✓ Configurazione iniziale
✓ Importazione contenuti
✓ Supporto dedicato
DOMINIO EXTRA
✓ Registrazione inclusa
✓ 10 caselle di posta
✓ Supporto dedicato
SEO AVANZATO
✓ Analisi contenuti
✓ Interventi tecnici
✓ Indicizzazione e monitoraggio
SERVIZIO MAIL
✓ Attivazione nuove caselle
✓ Configurazione dispositivi
✓ Supporto dedicato
INTEGRAZIONI
✓ Analisi integrazione
✓ Sviluppo integrazione
✓ Supporto dedicato
STILE UNICO
✓ Studio grafico
✓ Sviluppo alternative
✓ Realizzazione bozze
Caratteristiche della Piattaforma

Semplicità
Semplicissimo nell'utilizzo anche per chi non è esperto, la nostra piattaforma permette modifiche e aggiunte veloci di testi, foto e altri contenuti. Massima semplicità e dinamicità nella gestione dei contenuti, migliorando l'esperienza utente e l'efficienza del sito.

Dinamicità
Permette di realizzare o modificare, in completa autonomia i testi, le immagini,
i colori, le pagine, senza ulteriori costi aggiuntivi.
Piattaforma che gestisce il sito, la sua struttura e tutti i suoi contenuti (testi, foto, ecc.)

HTML5 & Responsive
I nostri siti sono realizzati con tecnologie di ultima generazione. Sono ottimizzati per adattarsi a tutti i modelli di Smartphone e Tablet e sistemi operativi in commercio.

WebApp iOS e Android
Il sito diventerà una WebApp che resterà per sempre (fino a cancellazione) sul dispositivo dei vostri clienti che vi troveranno con un semplice “tocco” senza dover effettuare ricerche in internet.

Cosa offriamo?
Offriamo strumenti intuitivi che ti permettono di realizzare il tuo sito internet in pochi minuti e con pochi click!

Sito Responsive di ultima generazione
Sito Responsive di ultima generazione che si adatta automaticamente e sarà leggibile e consultabile da qualsiasi dispositivo collegato ad internet: Smartphone, Tablet, ecc.

Piattaforma Dinamica in HTML5
Piattaforma Dinamica in HTML5 di ultima generazione per gestire in completa autonomia e semplicità i contenuti del sito anche da chi non ha competenze informatiche, senza costi aggiuntivi.

Google Maps
Il nostro sito include l'integrazione con Google Maps, permettendo ai tuoi clienti di trovarti facilmente. Grazie alla mappa interattiva, potranno ottenere indicazioni precise e raggiungerti senza difficoltà.

Fotogallery
Il nostro sito include una fotogallery interattiva, permettendoti di mostrare ai tuoi clienti immagini dei tuoi prodotti e servizi. Con un'interfaccia facile da usare, puoi aggiornare e gestire le foto in modo semplice e veloce.

Chiama Subito
Permette al vostro utente/cliente di chiamarvi da Smartphone o Tablet con un semplice touch, senza dover comporre il vostro numero telefonico.

Form di contatto
Contatti, realizzazione di una “form di contatto” per ricevere richieste e ordini sulla vostra casella ci posta. Gli utenti/clienti avranno la possibilità contattarvi 24h su 24.
Perché dovresti scegliere la nostra piattaforma
Offriamo un sistema di creazione di siti professionali altamente personalizzabili.
Garantiamo gestione semplice, prestazioni elevate e un'esperienza utente senza pari.

Customizzazione
Offriamo ampie opzioni di customizzazione per adattare il sito alle tue esigenze specifiche, permettendoti di creare un design unico e funzionale.

Progettazione grafica
La nostra progettazione grafica ti consente di creare un sito visivamente accattivante e professionale, con design su misura che rispecchiano perfettamente la tua identità.

Velocità
In pochi semplici passi, il tuo sito sarà pronto per la pubblicazione, garantendo un avvio rapido e senza complicazioni.

Sistema di Backup
Effettuiamo backup giornalieri per garantire la sicurezza dei tuoi dati e prevenire qualsiasi perdita.

Supporto
Offriamo supporto dedicato per assisterti in ogni fase, assicurandoti un'esperienza senza problemi e risolvendo rapidamente qualsiasi esigenza.

Prenotazioni online
Offriamo anche un sistema di prenotazioni online ideale per pizzerie, gelaterie, pasticcerie e negozi!
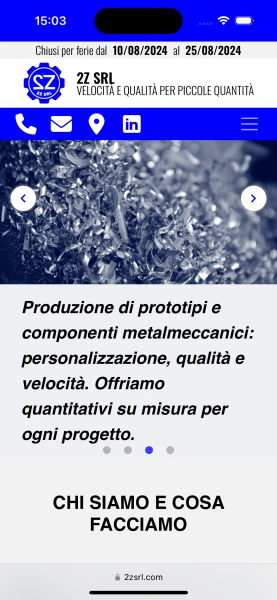
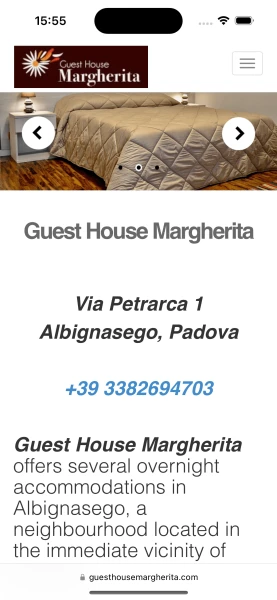
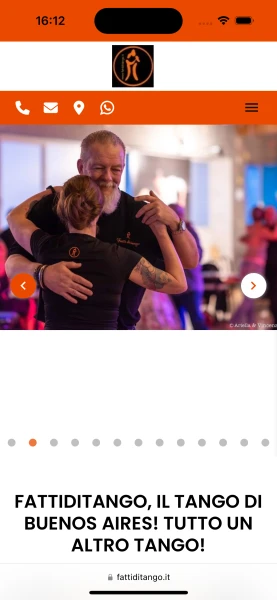
Alcuni progetti realizzati
Le domande e le risposte più comuni
Trova risposte alle domande più frequenti sui nostri servizi e su come sfruttare al meglio le nostre soluzioni web.
No assolutamente! La piattaforma di Sito Internet Professionale è stata studiata appositamente per permettere a tutti (anche a chi non ha esperienze informatiche) di gestire il proprio sito in maniera autonoma, senza dover contattare la propria agenzia web per qualsiasi modifica risparmiando sui costi di gestione.
E' un sito che si autodimensiona (tramite software interno) e sarà leggibile e consultabile da telefonino (smartphone) e qualsiasi altro dispositivo collegato ad internet. MOLTO IMPORTANTE: il numero di utenti che naviga da dispositivi mobili è in continuo e costante aumento, in Italia ha superato il 70% dei navigatori (Fonte: AudiWeb)
Puoi cambiare in ogni momento e in completa autonomia, senza competenze specifiche e senza costi aggiuntivi, i testi, le foto, i colori ecc.. del tuo Sito Internet Professionale.
A fidelizzare i tuoi Clienti che avranno immediatamente a disposizione sul loro smartphone un icona collegata direttamente al tuo sito. Non dovranno più "cercarlo" sul web. Sarà immediatamente disponibile con un semplice "tap" dallo smartphone di ogni tuo Cliente che avrà scaricato la tua webAPP.
Si, la nostra piattaforma è stata ottimizzata per i motori di ricerca ma, se non vuoi perder tempo, attiva con noi una campagna pubblicitaria Google! daremo visibilità al tuo sito nella prima pagina di Google.it a tutti quegli utenti che stanno cercando i vostri prodotti/servizi da voi offerti!
Certamente, utilizzando gli strumenti di Google come ad esempio Analytics.
Certamente, occorre semplicemente caricare il video su Youtube, copiare il link di condivisone, ed inserirlo nella pagina che preferisci del tuo sito!
Si! Se avete già un vostro dominio collocheremo il sito su www.nomedelvostrosito.it al ricevimento dei parametri per il trasferimento.
Si se acquisti un “Modulo Plus Seconda lingua” potrai realizzare un 2° sito in inglese o altra lingua da prestabilire (nuovo nome e dominio)
Non ci sono limiti al numero di immagini caricabili!
Telefonicamente ai numeri indicati sul sito. In alternativa attraverso la “Form di contatto” per ricevere richieste e ordini sulla vostra casella di posta. Infine mediante tutti i collegamenti social inseriti nella piattaforma!
Gli utenti/clienti avranno la possibilità di contattarvi 24h su 24.
Certamente. Il dominio www.nomedelvostrosito.estensione di secondo livello è incluso nel contratto che hai sottoscritto.
Il "Builder" è uno strumento visuale che ti permette di creare/gestire il tuo sito in modo semplice e rapido. Grazie al sistema drag & drop, puoi aggiungere e modificare contenuti trascinando gli elementi sulla pagina. Non serve alcuna conoscenza di programmazione.
Nessuno in particolare, Sito Internet Professionale è compatibile con i più diffusi browser (Google Chrome, Mozilla Firefox, Safari, Microsoft Edge, Internet Explorer) e sistemi operativi (Windows, Mac Os, Linux). Occorre solo una connessione ad internet!
Richiedi informazioni
Compila il modulo sottostante e verrai ricontattato il prima possibile!